SSL化したのに「保護されていません」の対処法
こんにちは。じゅんです。
今回の記事は、
”SSL化したのになぜかできていない”
というトラブルにあった人のための記事です。
ただでさえ、初心者にとってサイトのSSL化は至難の業なのに、
やっとできたSSL化が上手くできていないと途方に暮れまくってしまいますよね。
僕もなぜかSSL化できない現象を経験したので、
チャッチャとSSL化ができる方法を解説していきます!
SSL化したのに鍵マークがつかない?

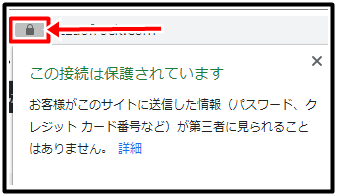
ちゃんとSSL化ができていればアドレスバーの左側に鍵マークあり、
そこをクリックすれば「この接続は保護されています」と表示されます。

この状態が正しくSSL化ができている状態です!
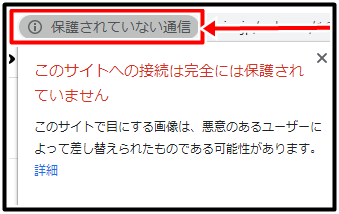
逆に、正しくSSL化されていない場合、

このように鍵マークではなく「!」マークがあり、
「このサイトへの接続は完全には保護されていません」と表示されます。
SSL化できない原因に最も多いのがMixed contentエラー

Mixed contentエラーといきなり言われても、
なかなか意味不明だと思うので説明しよう!!
カンタンに言うなら、サイトにhttpsでアクセスしているのに、
ページ内部にhttpが混合しているとエラーが出るという現象です。
僕がこの現象にハマってしまったときは画像が問題でした。
サイトはhttpsなのに、httpの画像が混合していたことで、
エラーが出てSSL化ができなかったパターンです。
で、Mixed contentエラーをカンタンに確認する方法があります。
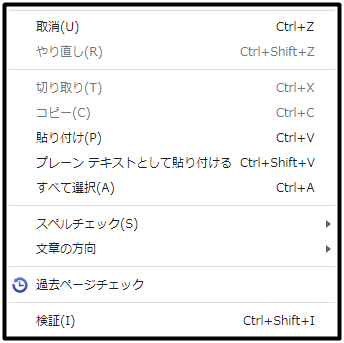
まずはページ内で右クリックをしましょう。
するとこういった表示が出るはずです。

これが出たら、一番下の「検証」をクリック。
(ちなみにこの作業はショートカットキーのF12を押せばカンタンにできます)

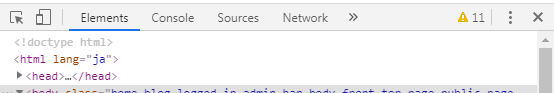
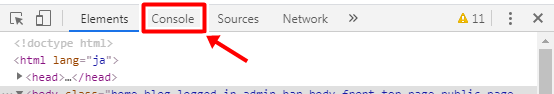
検証をクリックすると、右側にこのような表示が出てくると思います。

そしたら、「Console」をクリックしてみましょう。

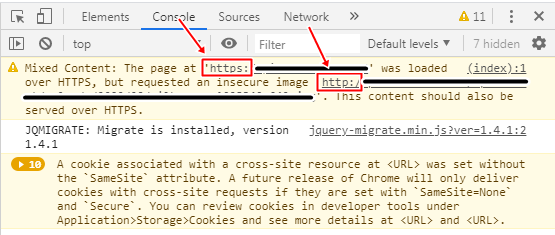
すると、Mixed contentエラーが起きている場合、
このような表記がされます。

「https」と「http」の2つがあることが分かりますよね。
要は、「https」なのに「http」が入ってて混合しとるぞ!
と怒られているわけです。
それが分かったら、httpとして入り込んでいるモノを確認し、
それをすべてhttpsに変換すれば大抵問題は解決されます。
使っているサイトがWordPressであったら、テーマによって画像の入れ込み方が違うので、
画像の元を辿って編集すれば問題ありません。
僕もこのSSL化しない現象に頭を悩まされ、
「なんやねん!」と憤怒しましたが、原因が分かればカンタン。
SSL化したのに保護されていませんのまとめ

SSL化したのになぜかできない場合でとても多いパターンは、
Mixed contentエラーです。
サイト内で「https」と「http」が混合しているとエラーが続きます。
原因がMixed contentエラーと分かったら、
とりあえず「http」をすべて「https」に訂正してみましょう。
なんかややこしく見えるかもしれませんが、
原因が分かってしまえば意外とシンプルな現象だったりします。
これを試しても原因が分からない場合はコメントか直接連絡ください!
僕も勉強になるのでエラーの原因を探してみます(笑)








ディスカッション
コメント一覧
まだ、コメントがありません