ワードプレスでグローバルメニューを設置・作成する方法!
今回はワードプレスでグローバルメニューを作成する方法をまとめていきます。
ワードプレスでは驚くほどカンタンにグローバルメニューが作成できるので、
ややこしい人苦手な人でも正しい手順に沿ってやれば、
「うほ。楽勝!」
となること間違いなしです。
というわけで、グローバルメニューの設置・作成方法を分かりやすく解説していきます!
グローバルメニューとは?
グローバルメニューはサイトのトップページにある、
- ホーム
- お問い合わせ
- ○○一覧
- プロフィール
などのことです。
(サイトによって設置されているメニューは異なります)
僕のブログで言えばここの部分ですね。

ちなみにグローバルメニューの正式名称は「グローバルナビゲーションメニュー」。
なのでグローバルメニューと言ったり、
ナビゲーションメニューを言ったりしますがどちらも同じ意味です。
サイトの一番目立つ場所であり、ユーザーにとってサイトを巡回しやすくなるメニューなので、
ブログをやる上では必要不可欠と言って良いでしょう。
グローバルメニューの設置方法
では早速グローバルメニューの設置方法について説明していきましょう。
この記事では、
- 固定ページ
- 記事のカテゴリー設定済み
- 記事が作成済み
ということを前提に説明していきます。
(ページがないとメニューに追加ができない)
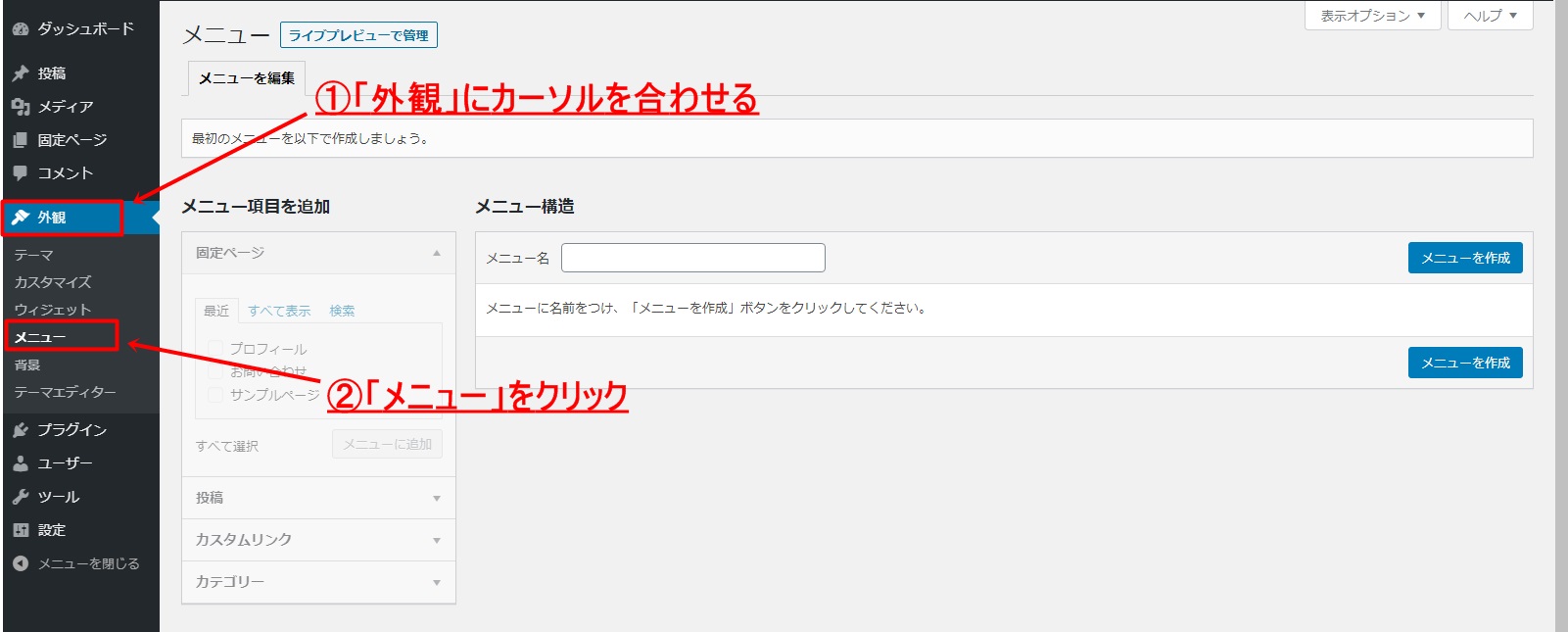
まずはワードプレス管理画面から、
- 外観にカーソルを合わせる
- メニューをクリック
の手順で進めていきます。

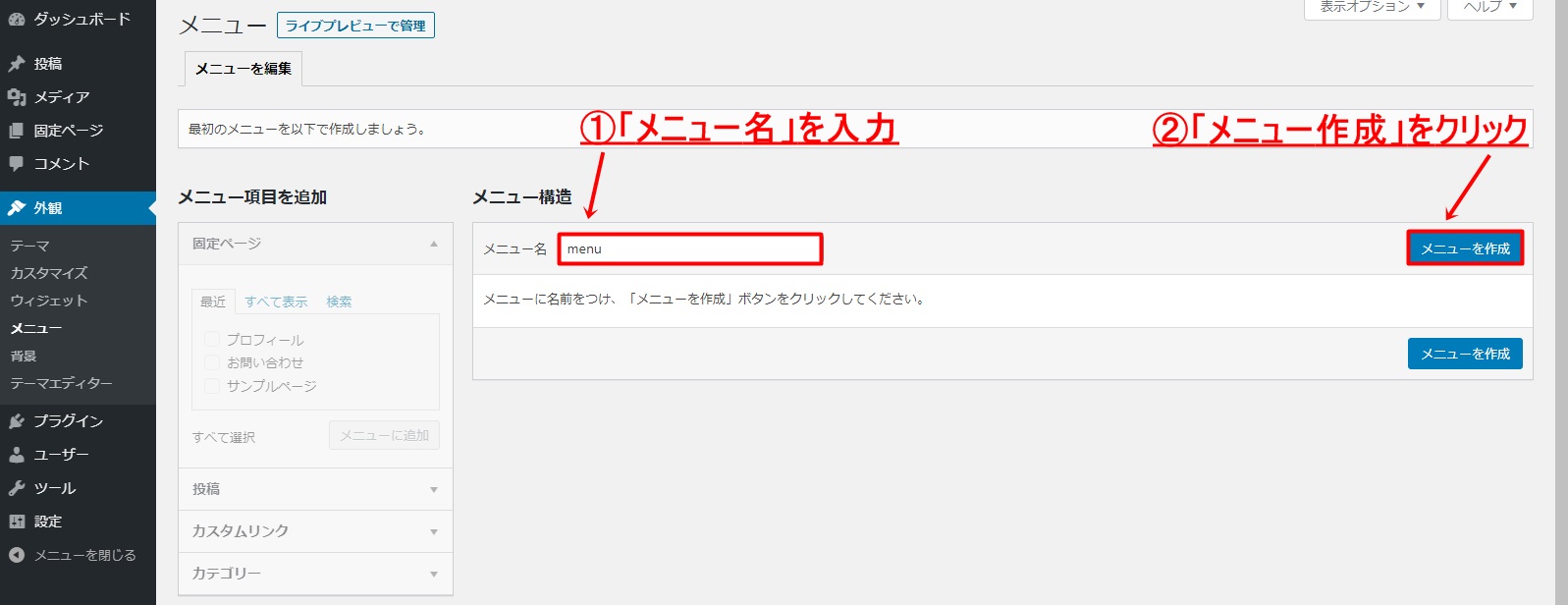
すると、メニューの管理画面に飛べるので、
- メニュー名の入力
- メニューの作成をクリック
をしていきましょう。
(メニュー名は任意でOK)

これでメニューの作成は完成!
(画像ではメニュー名を「menu」としています)
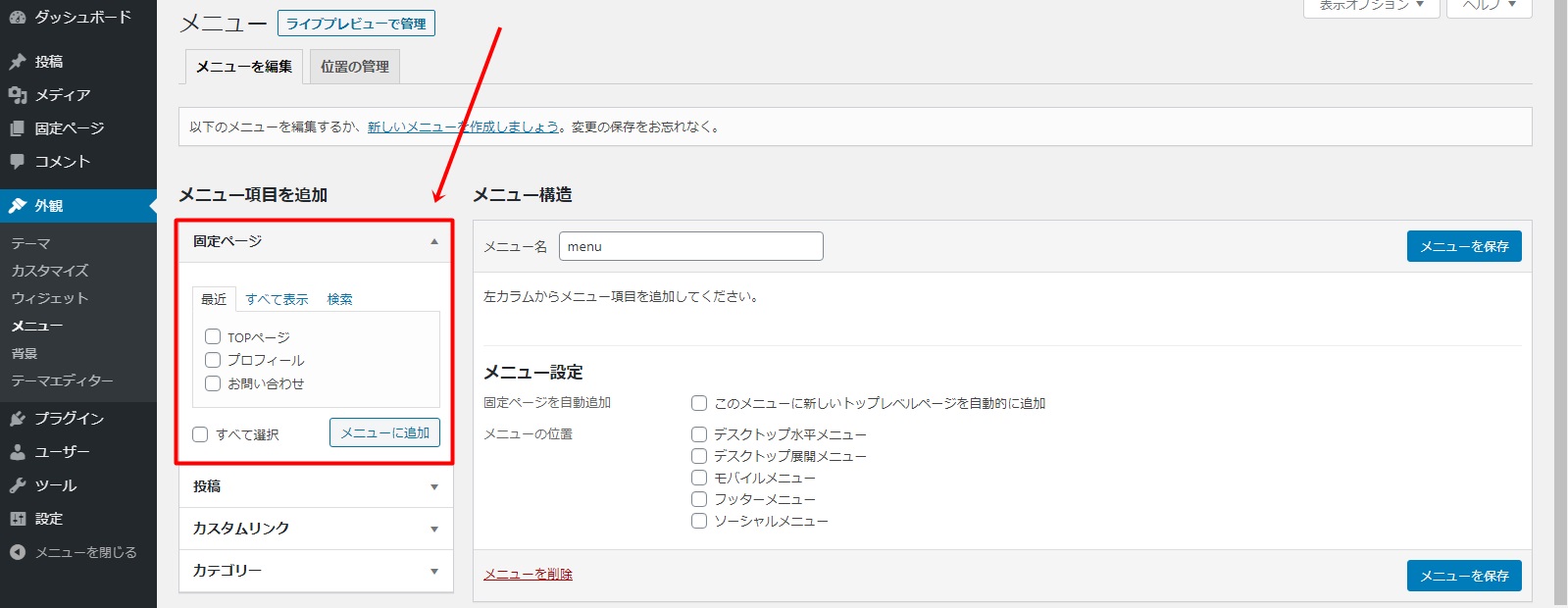
ではここから、グローバルメニューに入れられる項目について解説していきます。
グローバルメニューに設置できる項目
グローバルメニューに設置できる項目は、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
の4種類となります。
一つずつ解説していきます!
固定ページをグローバルメニューに入れる
固定ページをグローバルメニューに入れるやり方についてです。
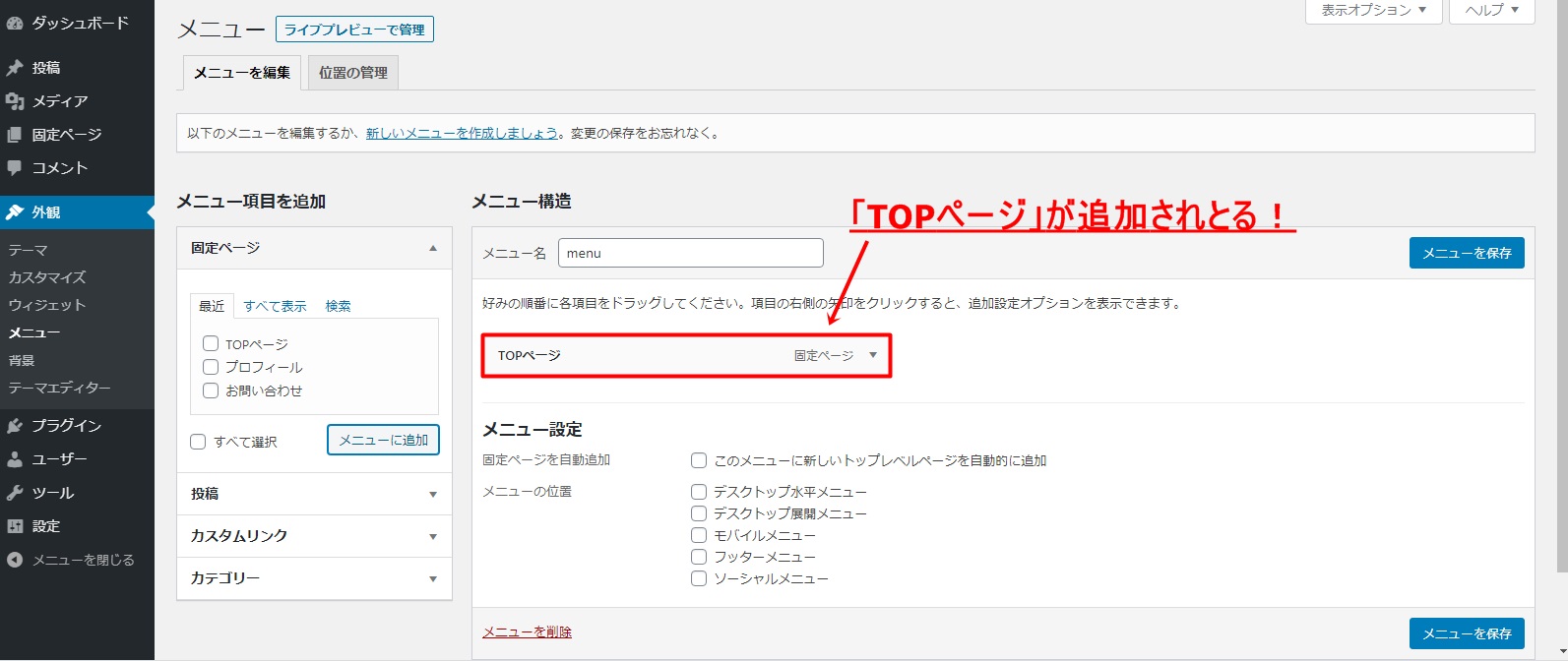
下の画像では固定ページを、
- TOPページ
- プロフィール
- お問い合わせ
の3つを事前にサンプルで作成しています。

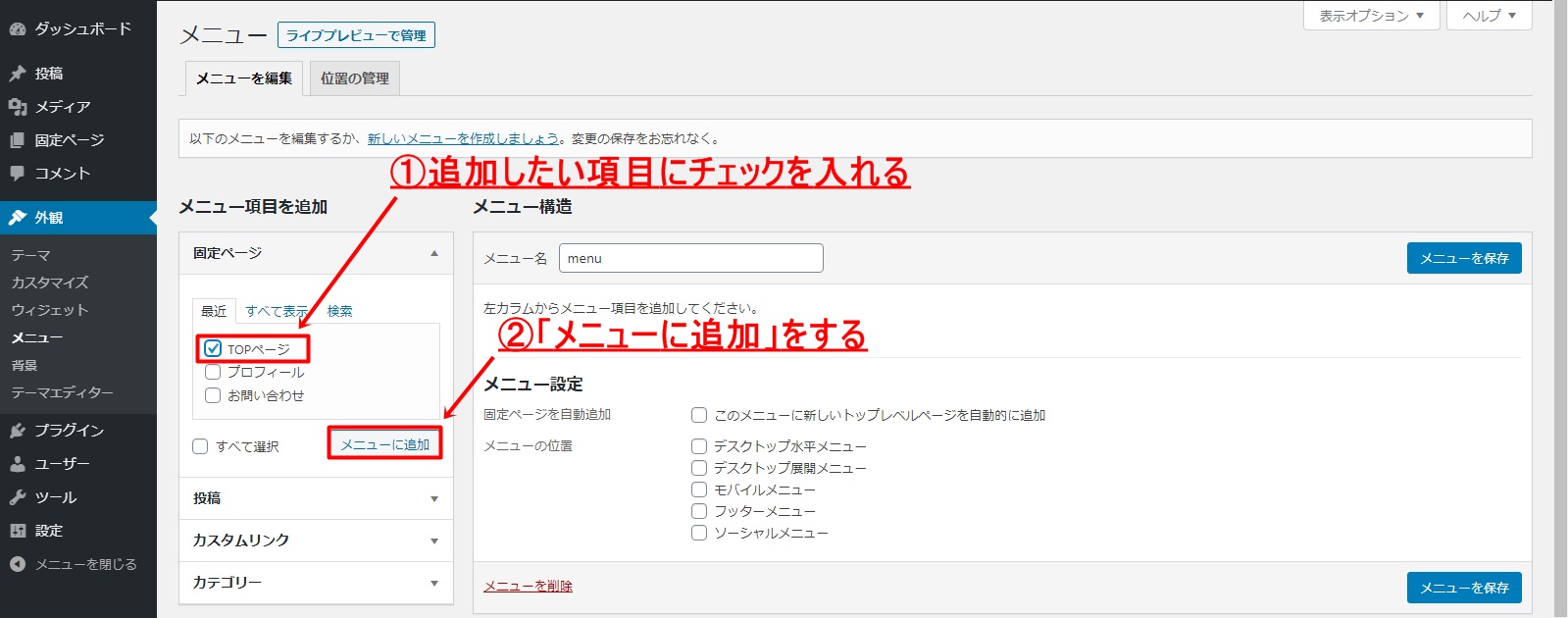
では早速、作成済みの固定ページをメニューに入れてみましょう!

すると、チェックを入れた固定ページがメニューに追加されます。

どうです?めちゃカンタンです!
ここまで分かれば後の手順はほぼ一緒なので、
必要に応じて固定ページをどんどん追加していきましょう。
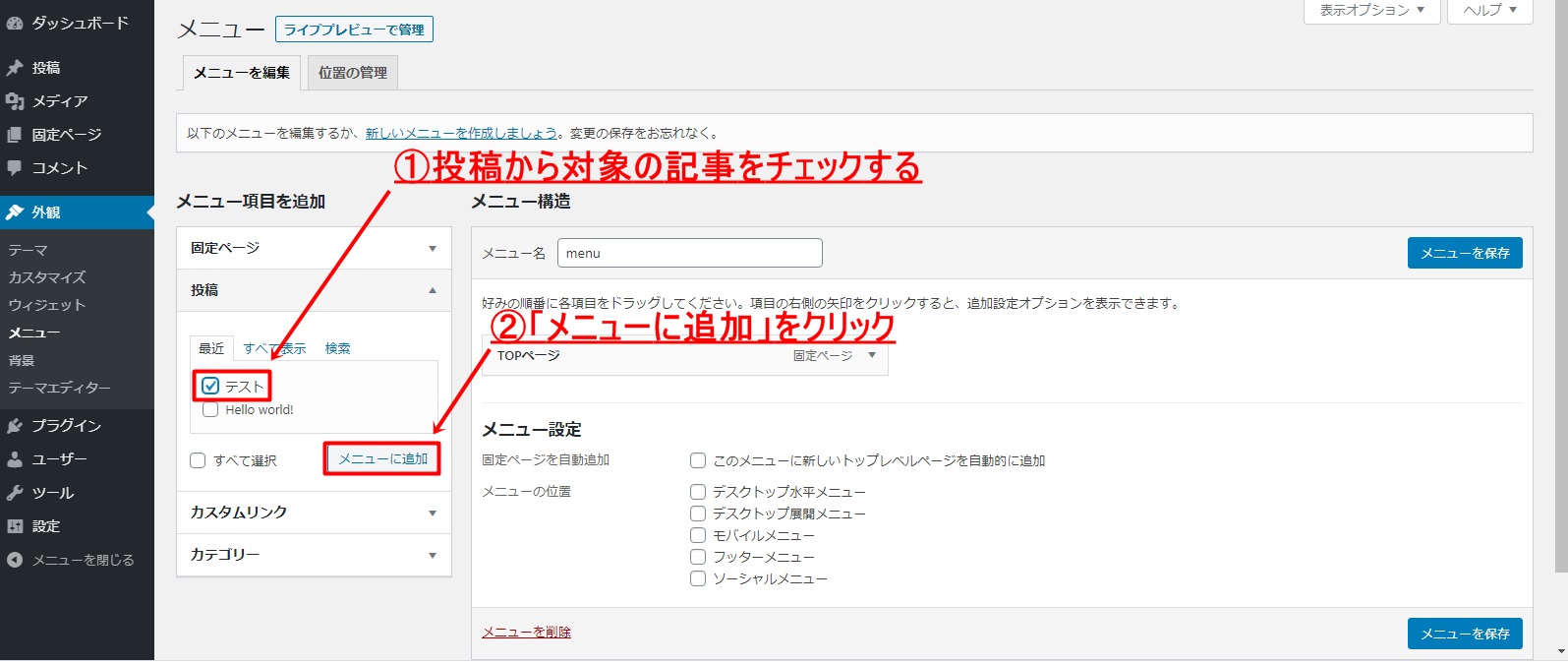
投稿をグローバルメニューに追加する
記事をグローバルメニューに入れるやり方は、
固定ページと同じやり方です。

これで投稿ページをメニューに追加することができます!
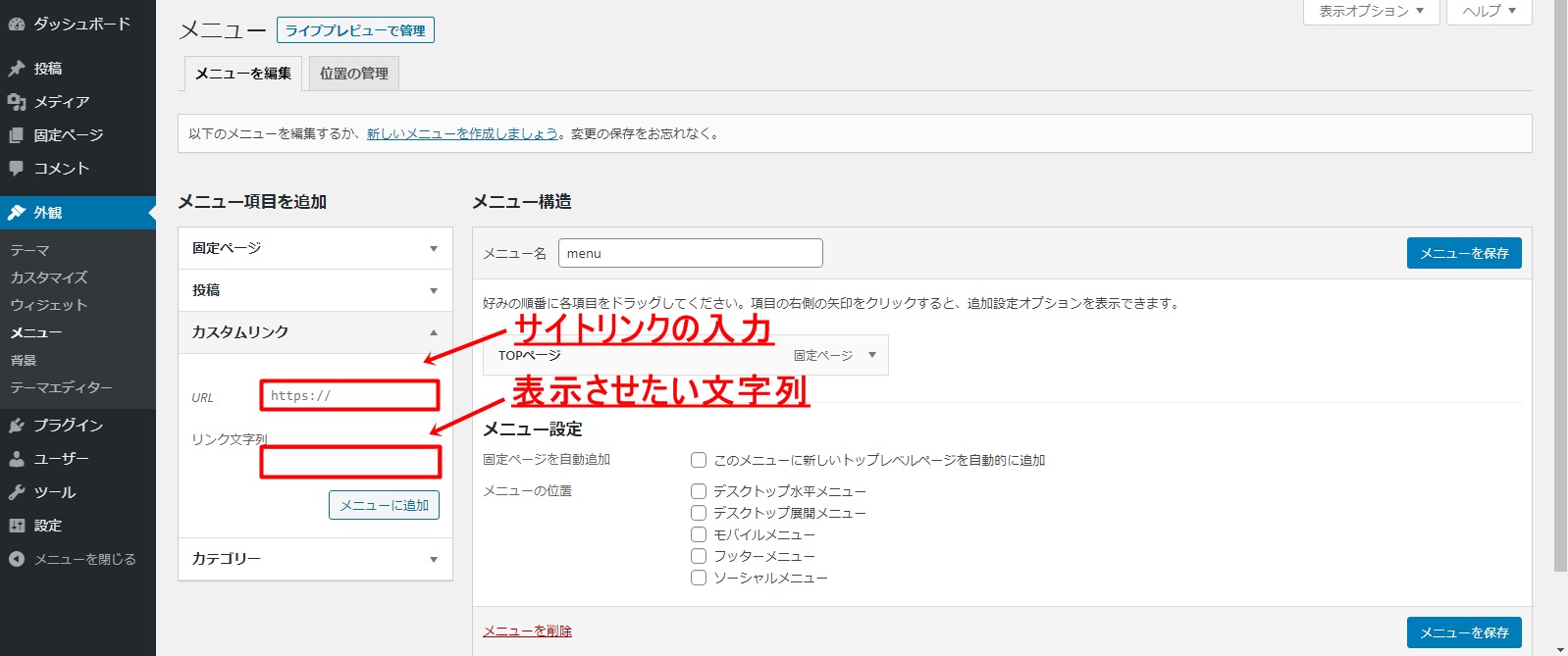
カスタムリンクをグローバルメニューに追加する
メニュー内に、
- 個別のリンク
- 外部のリンク
を追加することもできます。

各赤枠に、
- サイトリンクの入力
- 表示させたい文字列
を入力し、「メニューに追加」をすれば、
カスタムリンクの追加は完了です。
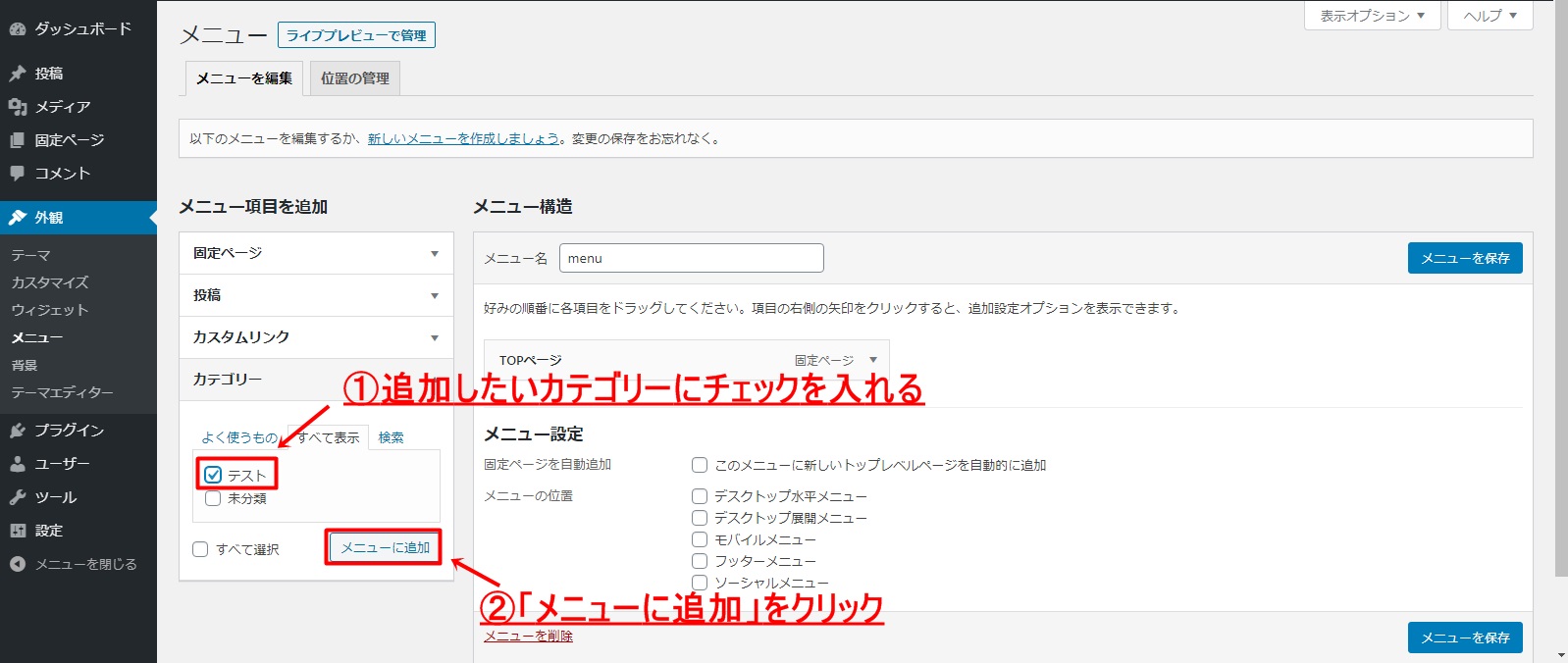
カテゴリーをグローバルメニューに追加する
カテゴリーを追加する手順もこれまでと一緒です。
(カテゴリーが作成済みという前提)

この手順でカテゴリーをメニューに追加ができます。
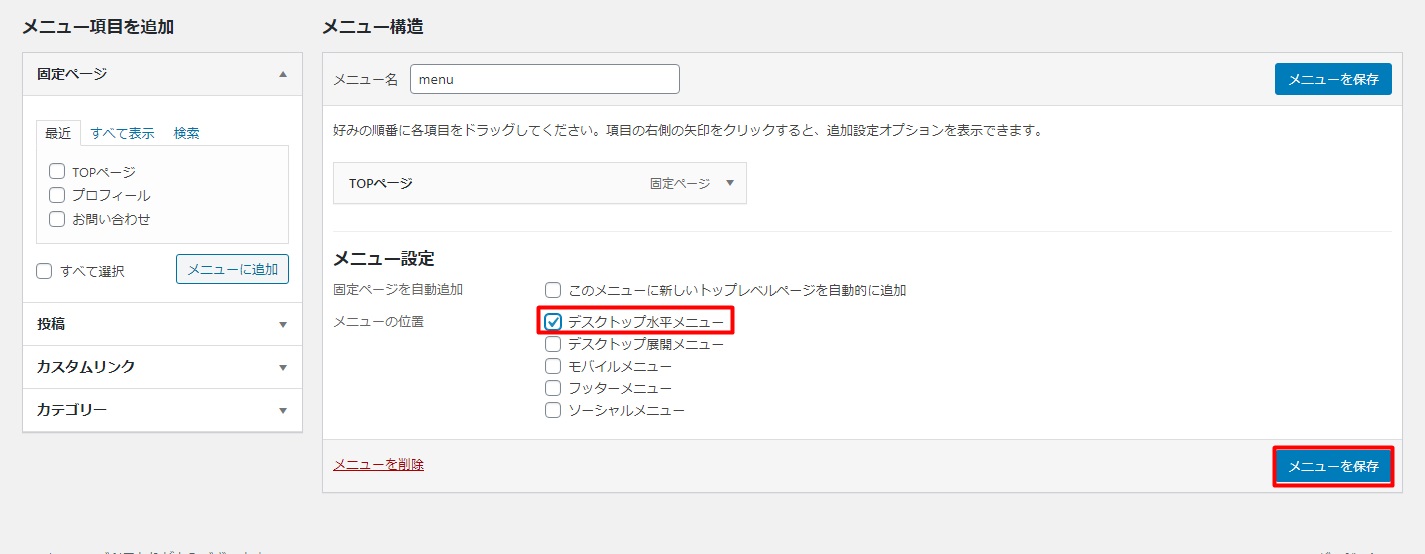
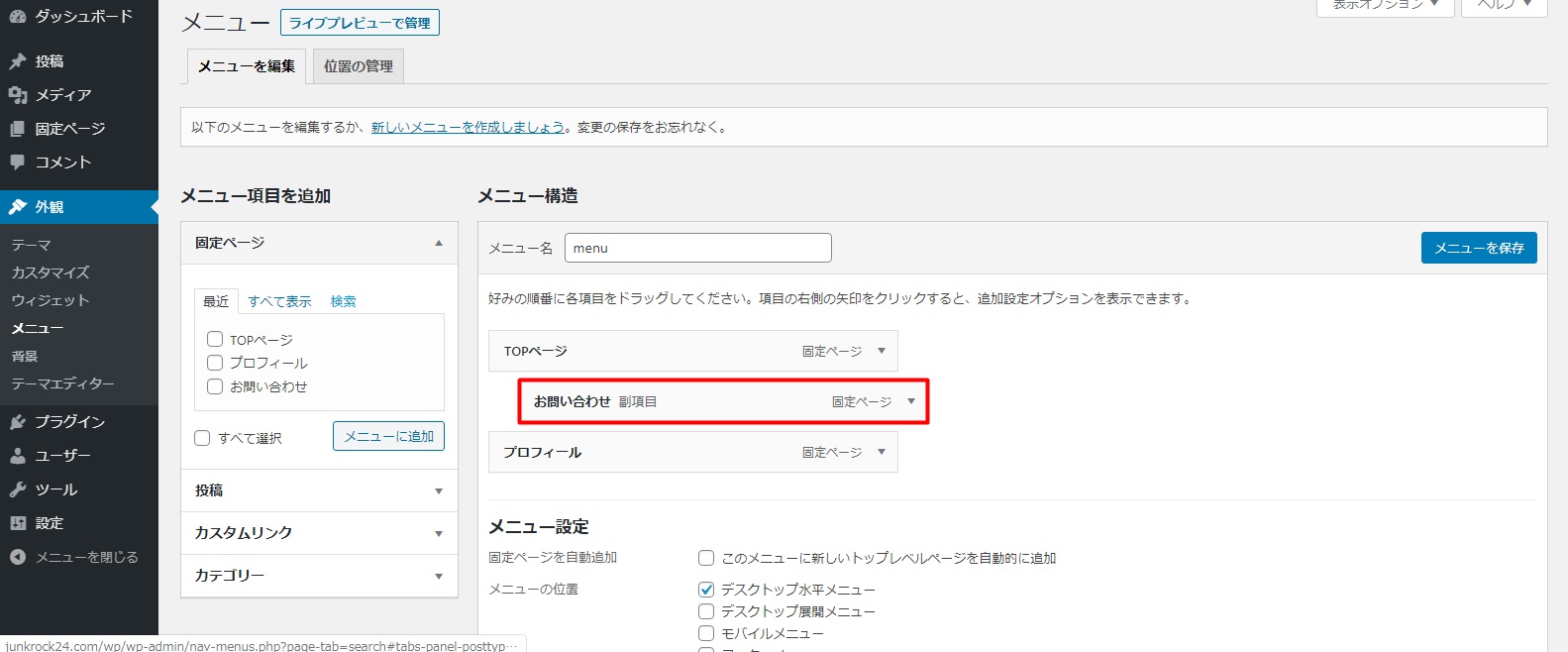
ここまでの工程が終わったら「メニューの位置」にチェックをし、
メニューを保存して終了です。

メニューの位置の項目についてですが、テーマによって表記が違うのでご注意を。
上の画像では「デスクトップ水平メニュー」と書いてありますが、
- ナビゲーションバー
- ヘッダーメニュー
など表記が変わるので、テーマによって正しい位置を選んでください。
追加したメニューの位置を変える方法
グローバルメニューに追加した項目の位置を変える方法です。
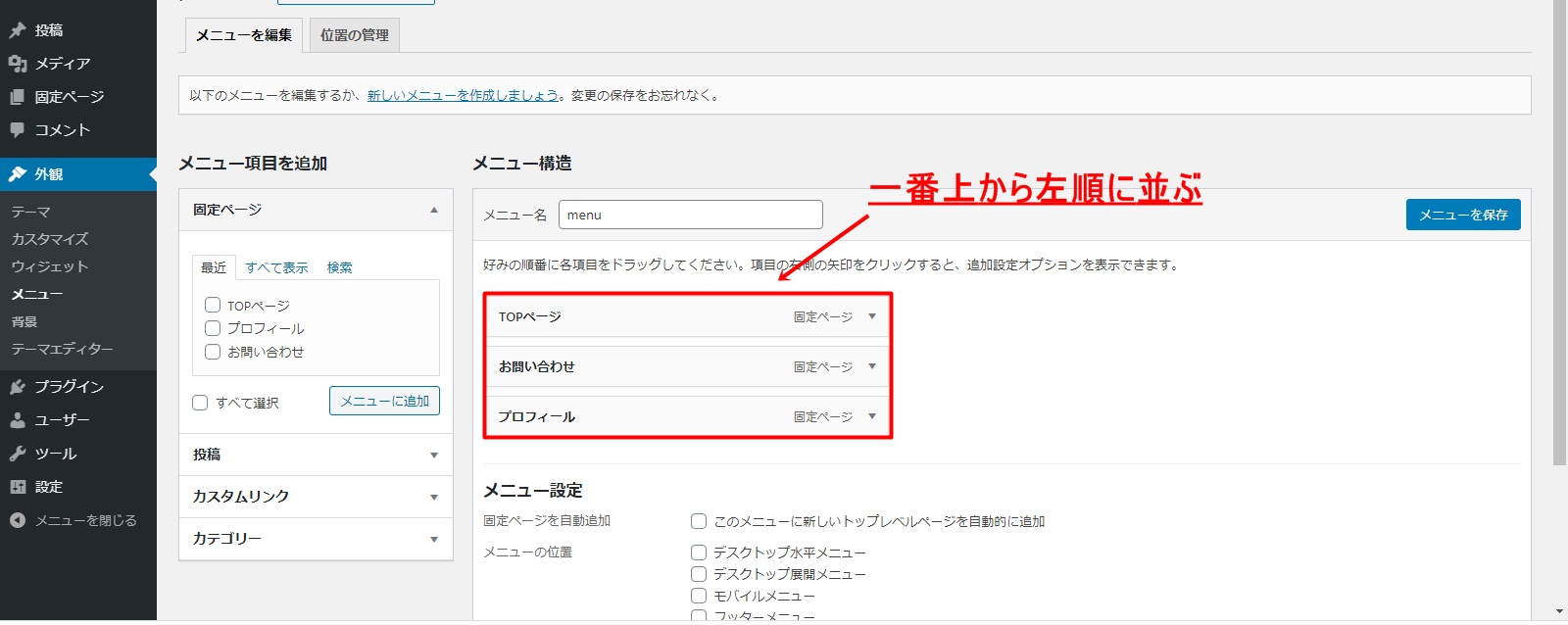
メニューは一番上から左順となります。

少しイメージしづらいかもしれないので、
この配置で実際に表示された状態を見てみましょう。

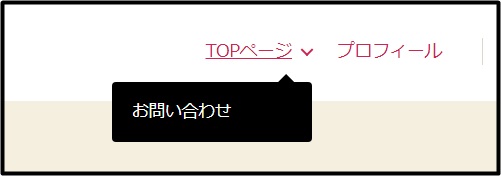
これが実際にブログ上で表示される順番になります。
管理画面で上にあるメニューから実際の表示が左順になっていることが分かります。
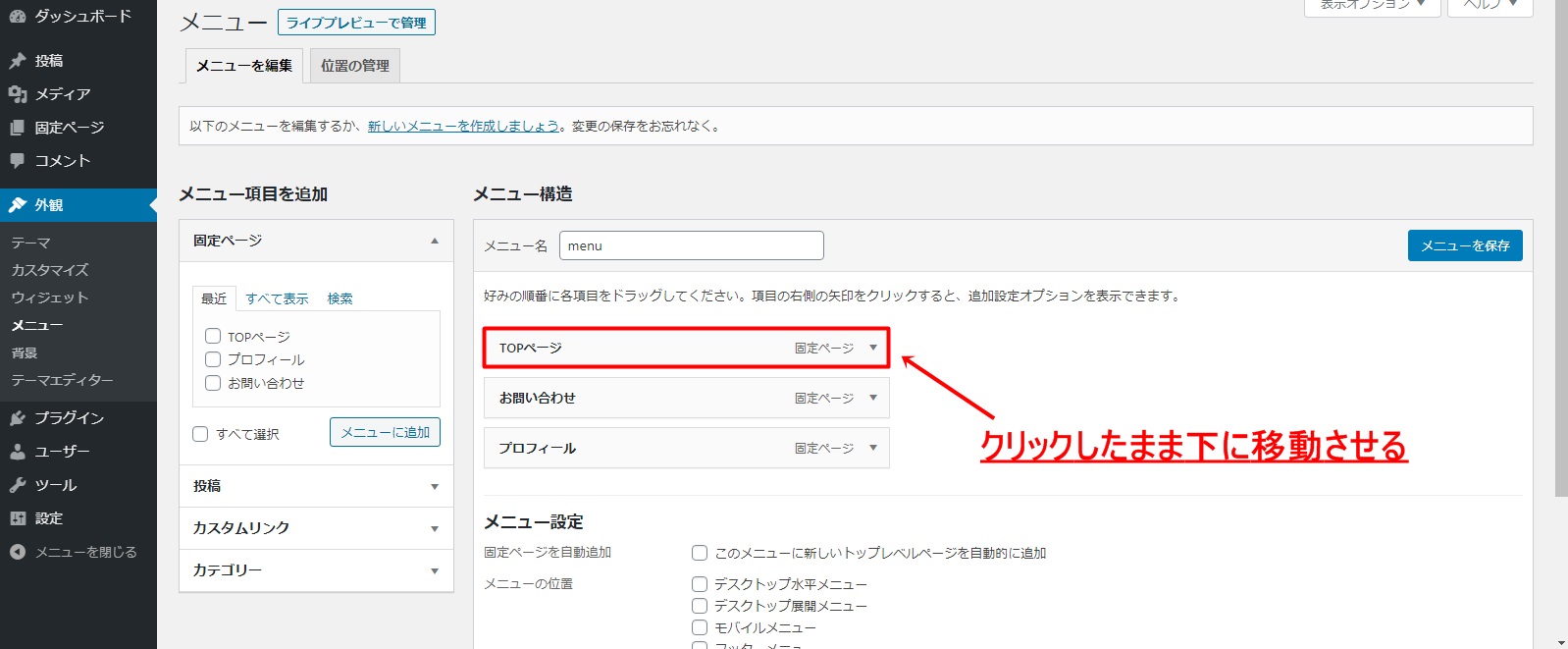
この配置の順番を変えたい場合、
管理画面から入れ替えたいメニューをドラッグして移動させることで順番を入れ替えられます。


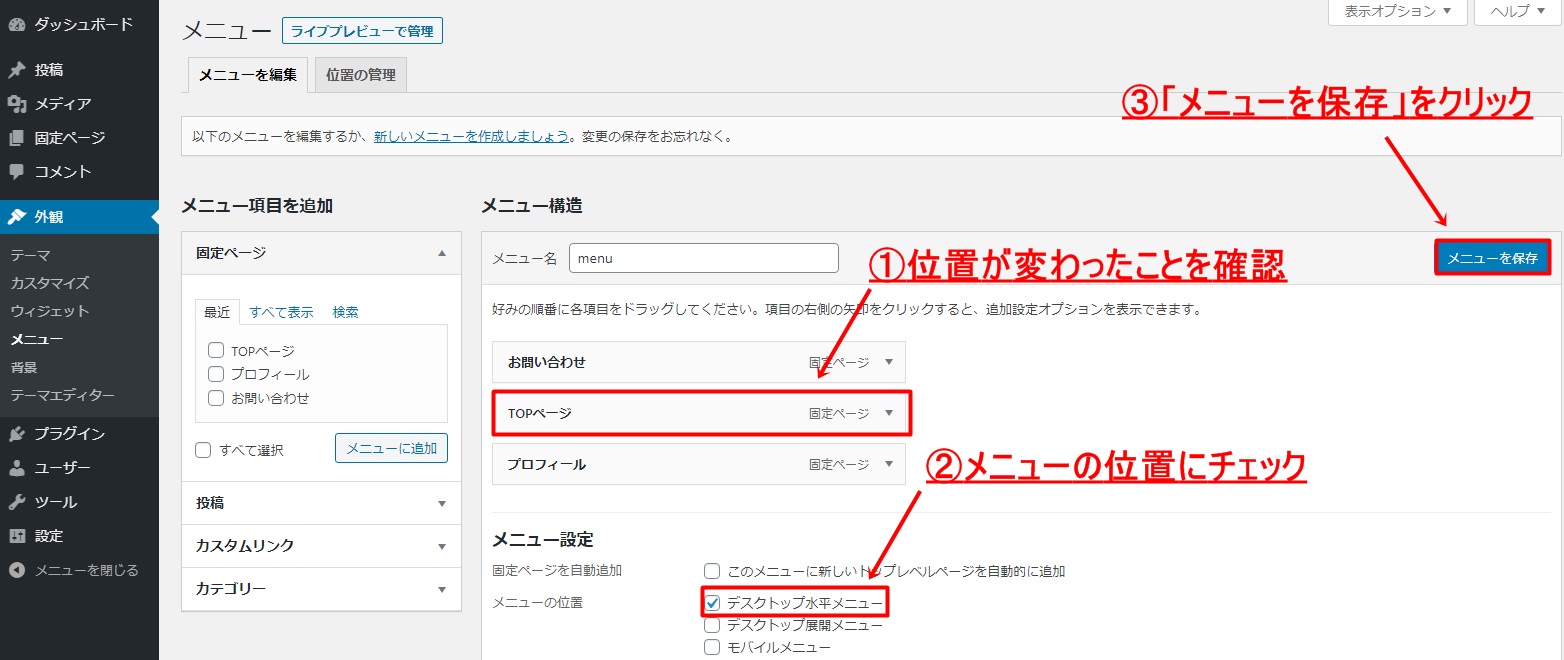
上記の手順でメニューを保存すれば、
実際の表示では「お問い合わせ」が一番左に表示され「TOPページ」が真ん中になります。
(先ほどもいたように、メニューの位置の表記はテーマによって違うのでご注意を)
これで実際のブログでのメニューの位置が変わります。

ドロップダウンメニューの設定方法
これまで紹介したメニューの位置を変える方法で、
ドロップダウンメニューの設置も可能となります。
ドロップダウンメニューとはメニューに階層を持たすことです。
「よく分からん!」となってしまうかもしれませんが、
実際にやればすぐ理解できると思うのでやっていきましょう!

上の画像では「お問い合わせ」がドロップダウンメニューになっています。
やり方は、
- 対象のメニューをクリックしたまま位置を変える
- 位置を変えた後に少し横にズラす
これをすれば対象のメニューがドロップダウンメニューとなります。
ブログでの表示はこうなります。

先ほどまでメニューの中にあった「お問い合わせ」が、
TOPページのドロップダウンメニューになりました。
(TOPページにカーソルを合わせると表示される)
また、テーマによってはドロップダウンメニューが未対応もあるのでご注意を。
まとめ
グローバルメニューの設置方法について記事をまとめてみました。
ワードプレスの操作は最初はややこしく見えますが、
いざやってみると大体カンタンです。
今回の記事は、
- 固定ページ
- 記事のカテゴリー設定済み
- 記事が作成済み
が前提なので、先にこれらを作成しておく必要があります。
また、グローバルメニューに設置できる項目は、
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
ということでした。
是非ともこの記事を参考にグローバルメニューを作成してみてください!







ディスカッション
コメント一覧
まだ、コメントがありません